Installer RVM et Rails sur Ubuntu
RVM permet d’installer facilement plusieurs environnement Ruby sur une même machine. Mais il apporte un tel confort dans l’installation de Ruby (et en particulier de la version 1.9.2 qui n’est pas encore dans les dépôts officiels de Canonical) que même pour une seule version de Ruby, je ne saurais plus m’en passer !

A l’occasion du recyclage d’un vieux PC, j’ai eu l’occasion de rejouer une installation complète de RVM, dont je note ici les différentes étapes. Notez bien que cette installation n’est valable que pour l’utilisateur courant.
- Ouvrez le Terminal d’Ubuntu
- Optionnel : installez curl et git s’ils ne sont pas encore installés
sudo apt-get install curl git
- Placez vous dans votre répertoire home
cd ~
- Installez la dernière version de RVM
bash < <(curl -s https://raw.github.com/wayneeseguin/rvm/master/binscripts/rvm-installer )
- RVM s’installe dans  ~/.rvm/  ; à la fin de l’installation, ajoutez le chargement de RVM dans votre shell
echo '[[ -s "$HOME/.rvm/scripts/rvm" ]] && . "$HOME/.rvm/scripts/rvm" # Load RVM function' >> ~/.bash_profile
- Fermez votre Terminal, puis rouvrez le.
- Tapez rvm list known : rvm doit vous donner la liste de toutes les version de Ruby disponibles
- Installez également les paquets suivants qui sont requis par RVM
apt-get install build-essential openssl libreadline6 libreadline6-dev curl git-core zlib1g zlib1g-dev libssl-dev libyaml-dev libsqlite3-0 libsqlite3-dev sqlite3 libxml2-dev libxslt-dev autoconf libc6-dev ncurses-dev automake libtool bison subversion
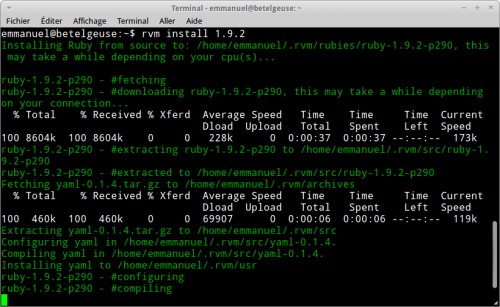
- Pour installer la version 1.9.2 de Ruby, tapez :
rvm install 1.9.2
- L’installation de Ruby commence. Lorsqu’elle est terminée tapez :
rvm --default ruby-1.9.2
- Rvm doit vous indiquer avoir sélectionné la version 1.9.2 de Ruby, qui sera utilisée par défaut lorsque vous ouvrirez un terminal. Pour vérifier, tapez :
ruby -v
- Ruby doit alors vous indiquer son numéro de version. Tout fonctionne ! Pour changer de version de Ruby, installez-en une autre puis utilisez la commande suivante :
rvm use <no_version>
- Par exemple
rvm use 1.8.7
- Pour installer Rails, tapez la commande suivante (en rajoutant -v=x.x.x si vous voulez installer une version précise) :
gem install rails
- Optionnel : si comme moi, vous avez un message d’erreur en installant rails indiquant l’absence de zlib, vous pouvez essayer les commandes suivantes :
rvm pkg install zlib rvm remove 1.9.2 rvm install 1.9.2
- Relancez ensuite l’installation de Rails

 Cliquez sur Create a new XCode Project. Comme c’est un projet d’apprentissage, nous allons choisir comme modèle Empty Application.
Cliquez sur Create a new XCode Project. Comme c’est un projet d’apprentissage, nous allons choisir comme modèle Empty Application.