Une interface mobile pour votre blog en deux clics
Étant depuis quelques jours l’heureux possesseur d’un iPad 2, et étant tombé sous le charme de Flipboard, je viens de découvrir OnSwipe, une extension pour WordPress dont l’objet est justement de fournir aux appareils mobiles une interface digne d’eux.
OnSwipe est une extension à WordPress, qui va modifier l’apparence de votre blog lorsqu’un appareil mobile va s’y connecter. Pour installer l’extension, le plus simple (si vous avez installé les dernières versions de WordPress), c’est de passe par l’interface d’administration pour installer cette nouvelle extension. Attention, si comme moi vous utiliser une extension de cache, il vous faudra le vider pour voir apparaitre le site au format mobile.
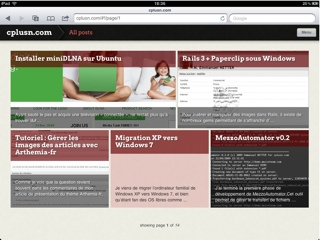
Voici en images le résultat, lorsque vous vous connectez avec un iPad ou un iPhone à cplusn.com
Vous voyez ci-dessus l’interface que découvre l’utilisateur lorsqu’il se connecte à la page d’accueil. Il est également possible de paramétrer une image de couverture, à la manière d’un magazine (et tout à fait dans l’esprit de Flipboard).
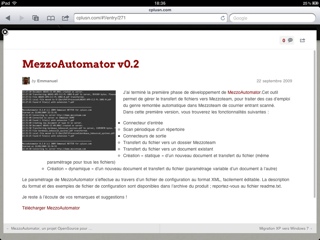
En ouvrant un article, vous aurez cet mise en page :
Ne reste plus qu’à traduire en français. Un travail pour les vacances de Pâques ?
Ps : je tape cet article sur l’approche WordPress pour l’ipad. Rustique mais suffisant pour un usage occasionnel.