jQuery Mobile 2e partie : les vues
Le précédent article de notre série sur jQuery Mobile annonçait une suite sur la gestion des vues dans jQuery. Je gère l’affichage des contacts avec un Partial qui est inséré dans la vue elle-même. On a donc la hiérarchie suivante :
Layout => Vue => Partial
Nous avons vu dans l’article précédent l’architecture du Layout, et une partie de la vue elle-même,dont le code complet est donné ci-dessous :
<% content_for :back do %><%= link_to t(:"general.back"), params[:category] ? categories_path : root_path, :'data-direction'=>"reverse", :'data-icon'=>"arrow-l" %><% end %> <% content_for :title do %><%= params[:category] ? Category.find(params[:category]).name : t(:"contact.all") %><% end %> <% content_for :button do %> <%= link_to t(:"contact.add"), new_contact_path, :'data-icon'=>"add", :rel => "external" %> <% end %> <%= render "contacts_list" %>
Dans jQM, l'architecture d'une liste est la suivante :
<ul data-role="listview"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
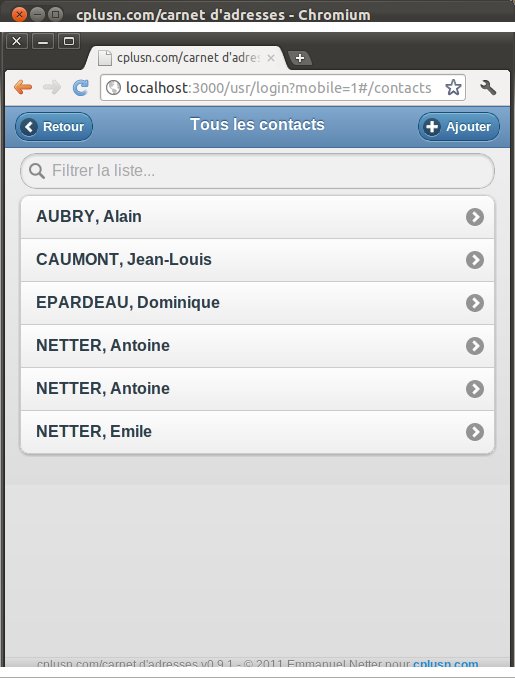
L’adjonction du data-role « listview » à une combinaison classique ul/li permet de générer une liste dont le rendu est similaire à celui trouvé sur les applications mobiles.
Le code source du Partial est le suivant :
<ul id="contactslist" data-role="listview" data-filter="true" data-filter-placeholder="Filtrer la liste..." data-inset="true" class="separator">
<% @contacts.each do |contact| %>
<li class="contact"><%= link_to contact.listname, contact %></li>
<% end %>
</ul>
Les paramètres passés dans le tag <ul> sont les suivants :
- data-role : doit être égal à « listview » pour être reconnu par jQM comme une liste.
- data-filter : si positionné à TRUE, permet d’afficher un champ de filtre au-dessus de la liste ; ne filtre que les données existant dans la liste, alors attention à la pagination !
-  data-filter-placeholder : permet de modifier le texte par défaut  affiché dans le champ de filtre.
- data-inset : si positionné à TRUE, permet d’avoir une liste qui ne s’étend pas d’un bord à l’autre de la fenêtre, mais qui laisse un espace sur les bords de la liste ; la première et la dernière cellule voient de plus leurs bords s’arrondir.
Dans le prochain article, nous verrons la création de formulaires avec jQM. D’ici là , n’hésitez pas à laisser vos commentaires !







Répondre
Se joindre à la discussion ?Vous êtes libre de contribuer !