Thème Arthemia-fr pour WordPress
 Après quelques mois de test sur le blog habitat-eco-responsable.fr, j’ai le plaisir de mettre à la disposition de la communauté le thème Arthemia-fr, qui est la version française (et légèrement modifiée) du thème Arthemia2, créé par Michael Huntalung.
Après quelques mois de test sur le blog habitat-eco-responsable.fr, j’ai le plaisir de mettre à la disposition de la communauté le thème Arthemia-fr, qui est la version française (et légèrement modifiée) du thème Arthemia2, créé par Michael Huntalung.
Instructions d’installation
Comme pour tous les thèmes WordPress, l’installation est relativement simple : téléchargez le fichier zip dont le lien est disponible au bas de cette page, puis, décompressez-le. Copiez ensuite le répertoire arthemia-fr dans le répertoire wp-content/themes sur votre serveur, en utilisant par exemple un client FTP. Connectez-vous à votre interface d’administration WordPress, et dans la section Apparence, vous devriez voir apparaître le thème Arthemia-fr. Il vous suffit alors de le sélectionner pour l’activer sur votre site.
Outils complémentaires
Si vous souhaitez voir apparaître le nombre d’affichage de vos pages dans Arthemia-fr, il faut que vous l’extension WP-PostViews de Lester Chan. De la même façon, pour avoir un affichage plus sympathique de la pagination de votre blog, il faut installer WP-PageNavi du même auteur.
Configuration
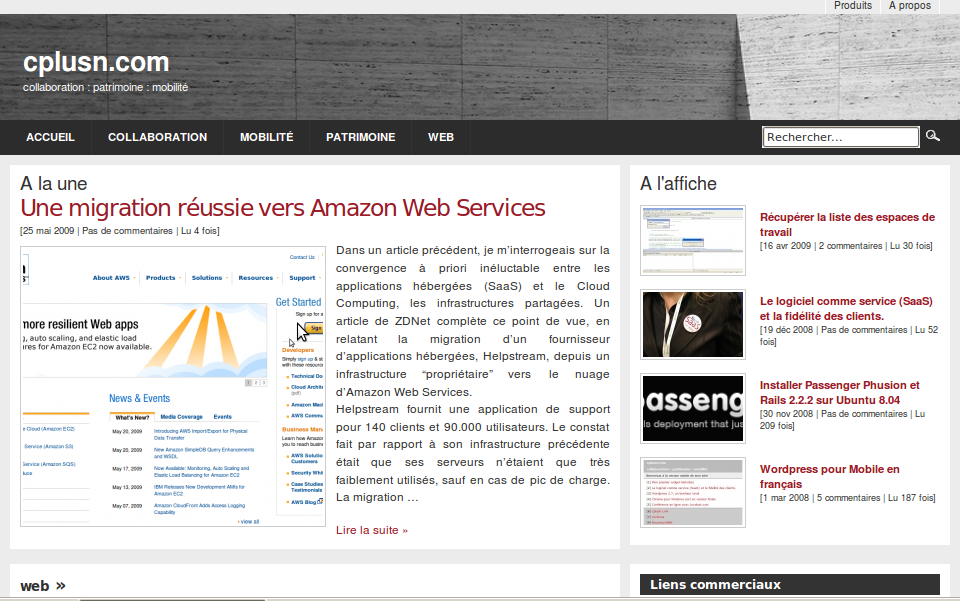
Une fois le thème choisi, vous devez créer deux nouvelles catégories, A la une et A l’affiche (le nom importe peu) et en noter les identifiants (celui-ci apparait dans la barre d’URL à la suite du mot-clé CAT_ID). Le dernier article de la catégorie A la une est affiché en haut à gauche de la page d’accueil de votre site ; les quatre derniers articles de la catégorie A l’affiche sont listés en haut à droite de la page d’accueil. Attention, les articles de ces catégories n’apparaissent pas ailleurs sur la page d’accueil.
Cliquez ensuite dans la section Apparence sur l’item « Options Arthemia-fr » pour accéder aux options de paramétrage du thème. Celle-ci sont regroupées en trois sections, dont une description succinte est donnée ci-dessous :
- Préférences générales
- Feuille de style : choix de la couleur globale du thème
- Image d’en-tête : saisissez l’URL de l’image que vous souhaitez avoir en fond de votre en-tête.
- Google analytics : si vous avez un compte Goggle Analytics, vous pouvez saisir le code d’appel ici
- Options d’affichage et de navigation
- Catégorie à la une : tapez l’identifiant de la catégorie créée plus haut
- Catégorie à l’affiche : tapez l’identifiant de la catégorie créée plus haut
- Catégories à exclure : identifiant des catégories à exclure de la barre d’affichage des catégories (par exemple à la une et à l’affiche)
- Pages à exclure : idem mais pour la navigations des pages
- Liens commerciaux.
- Le code Google Adsense si vous avez un compte Adsense.
Ecrire un article
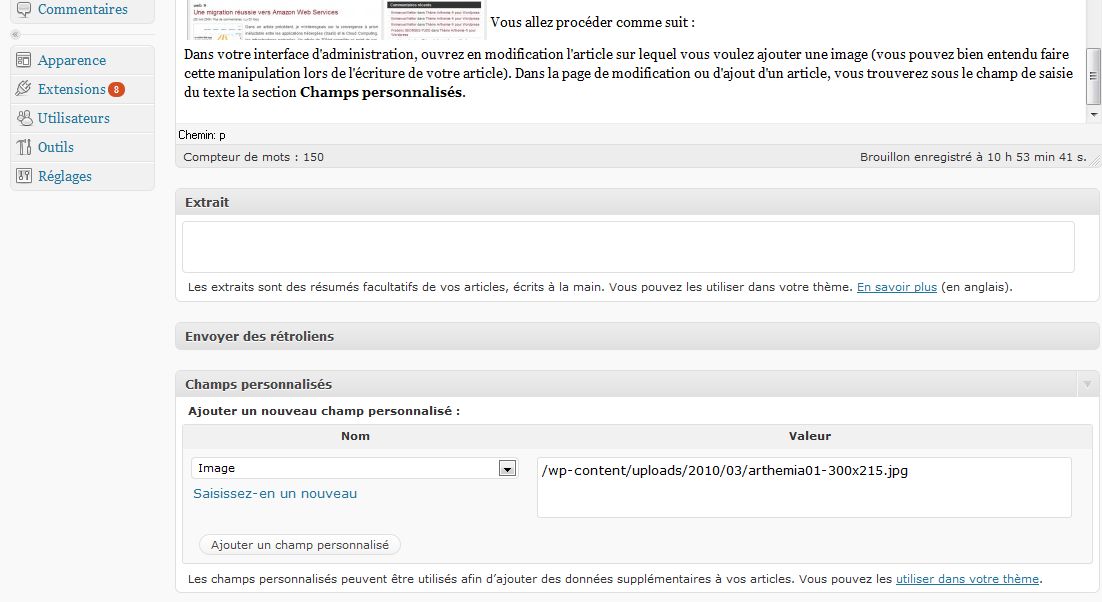
Pour voir apparaître sur vos pages une image en regard de chaque article de la liste (ou à la une et à l’affiche), il faut ajouter dans chaque article un champ personnalisé appelé « Image », et qui contiendra l’emplacement de l’image en partant de la racine de votre site. Par exemple, si vous utilisez une image déposée par WordPress, ce sera wp-content/uploads/2009/05/monimage.jpg.
Support
Si vous rencontrez des soucis dans l’utilisation de Arthemia-fr, merci de les enregistrer comme Issue sur Google Code.
[EDIT] Le dépôt de code d’Arthemia-fr a changé ; vous pouvez maintenant le retrouver sur github.com/enetter/Arthemia-fr. Les incidents sont à remonter à github.com/enetter/Arthemia-fr/issues.






merci!
Bonjour,
Je suis tombé il y a quelques sur le thème de Michael Huntalung et aujourd’hui sur votre site qui propose une version francaise et améliorée.
Malheureusement, le lien pour télécharger le thème ne fonctionne plus et j’ai une erreur 502 lorsque je tente de le récupérer sur github.
Y a t-il un autre moyen de récupérer les fichiers? J’ai très envie de l’essayer.
Cordialement,
Louis
Le lien a été mis à jour !
Le script essaie de charger le fichier magic qui est sensé être dans le répertoire etc sur le serveur ; est-ce que c’est bien le cas sur le vôtre ? Il faut se rapprocher de votre hébergeur pour le savoir ; s’il est placé autre part, il faut modifier la constante FILEINFO_MIME qui doit être initialisée quelque part dans le code.
voici les lignes mise en cause :
216 if( function_exists( ‘finfo_open’ ) ) {
217 $finfo = finfo_open( FILEINFO_MIME );
218 $mime_type = finfo_file( $finfo, $file );
219 finfo_close( $finfo );
j’ai régle les pbs de droits voila ce qu’il met quand maintenant
Warning: finfo_open() [function.finfo-open]: Failed to load magic database at ‘/etc/magic’. in /htdocs/public/www/wp-content/themes/arthemia/scripts/timthumb.php on line 217
Warning: finfo_file(): supplied argument is not a valid file_info resource in /htdocs/public/www/wp-content/themes/arthemia/scripts/timthumb.php on line 218
Warning: finfo_close(): supplied argument is not a valid file_info resource in /htdocs/public/www/wp-content/themes/arthemia/scripts/timthumb.php on line 219
sh: line 1: file: command not found //http:///wp-content/uploads/2010/10/b8architecture_interiors0082.jpg not found.
merci merci
Merci Emmanuel,
voila ce qu’il me met :
Execution of (htdocs/web/wp-content/themes/arthemia/scripts/timthumb.php) is not permitted for the following reason:
Script is group writable.
Server Data:
Server Administrator/Contact: [no address given]
Server Name: http://www.politease.com
Server Port: 80
Server Protocol: HTTP/1.0
Virtual Host: http://www.politease.com
je l’ai mis en 755 ca fait pareil a moins qu’il y ai une manip pour vider un cache sur le FTP ??
Merci Emmanuel de votre aide
Klell
bjr enetter
j’ai t installé et j’ai des pbs de photos:
sur un hebergeur gratuit script et cache en 777 et champs customisés Image ca marche
chez mon hebergeur (amen) pareil script et cache en 777 et champ customisé Image mais ca marche pas !!!
Chez le gratuir wordpress est dans un dossier « htdoc »
chez mon hebergeur le wordpress n’ est pas à la racine mais dans un dossier « public » et dans un sous dossier « www »
peut etre avez vous la solution ?
Pour vérifier si l’emplacement d’une image peut être vue par arthemia, il suffit de copier ce que vous avez mis dans le champ Image et de l’ajouter à l’URL de base de votre site ; par exemple, si j’ai mis dans le champ image
/wp-content/uploads/2010/03/arthemia01-300x215.jpg, je dois être capable d’afficher l’image en y ajoutant l’url de base de cplusn.com, pour formerwww.cplusn.com/wp-content/uploads/2010/03/arthemia01-300x215.jpg. Si je colle cette adresse dans mon navigateur, j’affiche l’image.Parfait. Merci pour votre retour.
Je vous remercie, de mon coté j’ai fini par trouver la réponse.
En fait cela venait de deux soucis.
Le premier via OVH il ne faut pas mettre les dossiers scripts et cache en 777 mais en 755 ou 705. Configuraton securité du serveur.
Le second soucis était le path de l’image qui devait etre le veritable path et non le raccourci virtuel, soit pour les WordPress MU wp-content/blogs.dir/numérodusite/files/année/mois/nomdufichier.jpg
Bonjour,
Je me retrouve dans le meme cas que @philippe soit avec l’utilisation de wordpress en multi-sites, et par conséquent un systeme de fichiers images gérés sous le path url/files/année/mois/nomdufichier.jpg
Et pourtant la solution d’indiquer en face de la valeur « Image » un /files/année/mois/nomdufichier.jpg ne fonctionne absolument pas, cela devient genant car j’ai construit tout mon site autour de ce theme qui semble refuser de gérer les miniatures.
Et lorsque je veux regarder comment il gère le script sur la miniature en question j’ai une erreur 500 / The server encountered an internal error or misconfiguration and was unable to complete your request.
Auriez vous une idée?
Je regarde et vous réponds ce soir.
Bonjour,
j’avais intégré arthemia2 depuis 15j et je viens de trouver votre version française.
Je trouve dommage que la « traduction » modifie de manière considérable la version originale.
Par exemple je viens de réintégrer le menu catégorie sous à la une et A l’affiche sur l’index qui a été supprimé. Cette partie était pourtant significative à mon goût.
De plus en rajoutant cette zone je me suis aperçu qu’il y avait une erreur dans les css. Le id= »headers » (A la une, A l’affiche) devrait être une class et non un id.
J’ai également repris les css originaux, mais ce n’est qu’une question de goût.
Je pense que votre traduction devrait être nommée arthemia_like par exemple.
Bonne journée
Bonjour. L’article qui présente Arthemia-fr précise que celui-ci a été modifié, et les modifications sont bien visibles ce me semble. Il existe d’ailleurs une traduction littérale de Arthemia (mais la page semble avoir changé, contactez l’auteur du blog pour en savoir plus).
Pour ce qui concerne les modifications, elles ont été faites pour coller au cahier des charges du site http://www.habitat-eco-responsable.fr ; grâce à magie de la licence GPL, vous pouvez récupérer le code et en faire ce que bon vous semble !
Bonjour,
Quelqu’un peut-il me communiquer un lien vers le thème arthémia en français s’il vous plaît?
Quand je télécharge ce thème sur blogmastering par exemple, la page d’une catégorie d’article ne contenant aucun article est mal ajustée en ce qui concerne la sideBar doonc la page est détruite.
Merci d’avance
Matt
Je ne saurais vous répondre pour la version de BlogMastering que je ne connais pas ; j’ai parallèlement traduit et amélioré ce thème, dans une version toutefois différente, et dont vous trouverez les fichiers dans l’article ci-dessus.
L’article suivant peut peut-être vous aider à positionner les images.
@Emmanuel : en effet, cela ne venait pas du thème Arthemia mais de ma façon de télécharger les thèmes…
J’en profite pour vous remercier d’avoir développé un Arthemia en français.
Merci également pour votre tutoriel sur le chargement d’image en page d’accueil qui m’a été salutaire. Dur dur la technique quand on est un ignare comme moi…
Bonjour,
Je viens d’essayer de transférer Arthemia (par le lien trouvé sur votre site) via Filezilla. Tout a l’air de fonctionner sauf que lorsque je me rends ensuite sur mon tableau de bord de wp j’ai le message suivant :
Thèmes endommagés
Les thèmes suivants sont installés mais incomplets. Les thèmes doivent avoir au moins une feuille de style et un modèle.
Nom Description
functions La feuille de style manque.
images La feuille de style manque.
scripts La feuille de style manque.
styles La feuille de style manque.
Auriez vous une solution, svp ?
Merci d’avance
Bien cordialement
@Frédéric : A priori, vous avez résolu votre problème…
Bonjour,
j’ai adopté le thème athémia. Votre guide m’a été très utile. Je rencontre un petit problème: Quand mes articles sont accompagnés de mes podcast audio ( avec podpress), ces derniers apparaissent dans la Headline ou dans feature. Je souhaite qu’ils soient visibles seulement dans le corps de mes articles, et non pas lors de leur présentation en page d’accueil. Comment je peux faire pour les faire disparaitre.
Merci…
@prechi-precha/podcasts : Pouvez-vous me donner un exemple ?
Bonjour,
Nous faisons tourner Athemia sous WordPress et sous WordPress MU : pour les miniatures des images, aucun problème sous WP, mais sous wpMU (il n’y a pas de chemin du type /wp-content/…) ça ne fonctionne pas : l’url de l’image est du type : http://blogs.fr/19-brive-college/files/2009/03/image.jpg, et je ne trouve pas comment entre ce chemin correctement dans la valeur du champs personnalisé…
Une idée?
Merci
@philippe / wmu : Normalement cela devrait être l’url sans le nom du domaine ; dans votre cas /19-brive-college/files/2009/03/image.jpg.
Mea Culpa!
Je n’avais pas vu qu’il fallait écrire « Image » (avec la maujuscule!!!)
Je crois que maintenant, tout marche!
Merci!
Heureux que votre problème soit résolu.
Bonjour,
je ne comprends vraiment pas comment on gère les images? Mes images apparaissent quand on affiche l’article, mais aucune sur la page d’accueil (ce doit donc être des miniatures, si j’ai bien compris?)
Pourriez-vous me dire où et comment (avec des détails précis : je suis nul!) mettre l’adresse de l’image pour créer cette miniature?
Merci
Merci beaucoup mais je galère encore lol, autre petit soucis, lorsque j’essaies de mettre des liens intégrés dans mes articles il ne me les affiche pas! Démonstration:
http://kstewart-fan.com/
alors que
http://kstewart-fan.com/?p=3
Je ne comprend pas bien la question ; dans le cas de la deuxième URL, le post en question n’existe tout simplement pas (apparemment). Ça marche avec http://kstewart-fan.com/?p=17 parce que l’article n° 17 existe…
Bonjour à tous! Merci pour ce tuto ;)
Par contre j’ai quelques soucis avec le mien, je ne parviens pas à afficher les miniatures
– comment enlever dans la barre de navigation a l’affiche et à la une?
– peux on insérer un menu déroulant et éviter que nos pages s’affichent tout en haut à droite?
Pour insérer une image
– Créer dans l’article un champ personnalisé Image.
– Insérer comme contenu l’emplacement du fichier sur le site, sans sa racine. Par exemple, si l’image est à l’adresse
http://www.monsite.fr/wp-content/uploads/2009/10/monimage.jpg, n’insérer que/wp-content/uploads/2009/10/monimage.jpgPour supprimer les catégories à l’affiche et à la une
– Dans le menu d’administration Apparence, choisir Options Arthemia-fr.
– Dans le champ Catégoriesà exclure, saisir les numéros des catégories à la une et à l’affiche.
Menu déroulant et pages
Contrairement au thème Arthemia original, les catégories s’affichent dans la barre de menu, les pages sont en haut de la page. Vous pouvez modifier ce comportement, mais il faut aller modifier le code PHP du thème.
Pour votre problème de téléchargement, celà semble être lié à WordPress lui-même, je n’ai pas de solution. Google est votre ami !
Pour modifier les css, il faut déjà repérer celui que vous avez choisi dans les préférences d’Arthemia-fr (rouge.css, bleu.css, etc) et éditer cette feuille qui se trouve dans le sous-répertoire styles du thème Arthemia-fr.
Pour vous aider à modifier la feuille style, je vous conseille d’utiliser l’extension Firefox Firebug que vous trouverez ici.
Bon courage !
Une autre question.
J’ai tenté de modifier le CSS pour changer la couleur du Body. Mais rien ne bouge. Est ce que c’est normal ?
Merci pour tout.
Bonjour,
J’utilise la dernière version de WordPress. Elle se produit quand je cherche à télécharger le fichier vers WordPress. Pour que cela fonction j’ai crée un dossier uploads, dans lequel je met par FTP mes images… pas très pratique.
Je suis arrivé à faire fonctionner Arthémia,et merci pour votre réponse rapide.
Je me trouve cependant devant un problème.
Quand je cherche à prendre mon image via les outils proposés par wordpress, il n’y a rien qui marche.
Il m’affiche ceci:
Warning: file_exists() [function.file-exists]: Unable to access /mnt/135/sdb/0/d/passerelle.media/wordpress/wp-content in /mnt/162/free.fr/0/d/passerelle.media/wordpress/wp-includes/functions.php on line 1933
Deuxième questions: Comment faire apparaitre la barre de catégorie qui se trouve sur Arthémia 2 en desous des bloc A la Une et A l’affiche ?.
Merci beaucoup pour votre disponibilité.
Pour la première question : le fichier qui pose problème est l’un des fichiers de WordPress (pas ceux du thème). Quelle version de WordPress utilisez-vous ? Cette erreur arrive-t-elle lorsque vous téléchargez le fichier vers WordPress, ou lorsque vous souhaitez afficher une image à l’affiche ou à la une ?
Pour la seconde question : cette barre de catégorie n’existe plus dans Arthemia-fr, elle a été remplacée par une liste déroulante des catégories dans la barre de navigation au dessus des articles. Cette disposition permet d’afficher de nombreuses catégories, et de prendre en charge les sous-catégories dans un menu déroulant.
Est ce que la démarche est la même pour Arthémia 2 ?
Je n’arrive pas à avoir dans la section Apparence sur l’item « Options Arthemia-fr » pour accéder aux options de paramétrage du thème.
Non, Arthemia-fr (basé sur Arthemia 2) intègre une interface de personnalisation plus poussée que l’original.
Dans la version de Michael Huntagalung, la personnalisation doit être réalisée en modifiant les fichiers du thème. Ce n’est pas très compliqué à condition d’avoir un minimum de connaissances de PHP.
Pour le thème Arthemia-fr, les images sont gérées de la manière suivante : un script fourni avec arthemia-fr redimensionne les images en se basant sur le contenu du champ Image associé à l’article. Vous pouvez tester ce qu’il faut mettre dans le champ Image en vous inspirant de l’URL ci-dessous.
http://www.cplusn.com/wp-content/themes/arthemia-fr/scripts/timthumb.php?src=wp-content/uploads/2009/05/aws.png&w=100&h=65&zc=1&q=100
Bon courage.
Si tu veut uploader t’es photos sur ton wordpress, tu à l’option Média-add news sur ta page admin.
En cliquant sur library on peut voire les photos uploader, et sur afficher voire les code wp_XXXXXXX
Bonjour, j’utilise arthemia comme thème pour mon site. Je n’arrive pas à installer les images dans les champs personnalisés.
En fait je fais tout comme les forums et les sites comme le votre font mais je n’arrive pas à uploader mes photos et si je vais bidouiller dans le client ftp moi même dans le répertoire upload rien ne fonctionne.
Sauriez vous si on peut faire aller chercher les photos dans un autre répertoire qu’on aurait choisi au préalable dans le code/fonction du champ personnalisé (par exemple dans wp-content/img)
si vous l’avez testé de long en large, comment avez vous fait pour afficher ces photos? Était-ce si facile? Et pourquoi pour moi c’est si dur?
Merci pour votre réponse
Guillaume
lecointre.g@gmail.com