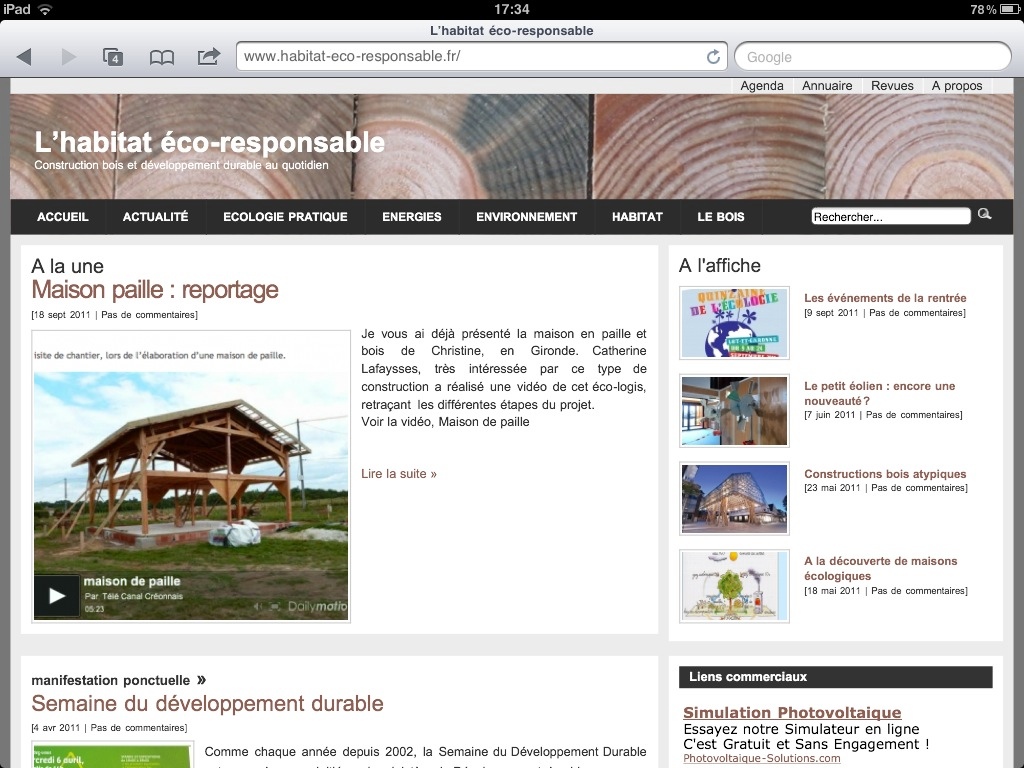
 Après quelques mois de test sur le blog habitat-eco-responsable.fr, j’ai le plaisir de mettre à la disposition de la communauté le thème Arthemia-fr, qui est la version française (et légèrement modifiée) du thème Arthemia2, créé par Michael Huntalung.
Après quelques mois de test sur le blog habitat-eco-responsable.fr, j’ai le plaisir de mettre à la disposition de la communauté le thème Arthemia-fr, qui est la version française (et légèrement modifiée) du thème Arthemia2, créé par Michael Huntalung.
Instructions d’installation
Comme pour tous les thèmes WordPress, l’installation est relativement simple : téléchargez le fichier zip dont le lien est disponible au bas de cette page, puis, décompressez-le. Copiez ensuite le répertoire arthemia-fr dans le répertoire wp-content/themes sur votre serveur, en utilisant par exemple un client FTP. Connectez-vous à votre interface d’administration WordPress, et dans la section Apparence, vous devriez voir apparaître le thème Arthemia-fr. Il vous suffit alors de le sélectionner pour l’activer sur votre site.
Outils complémentaires
Si vous souhaitez voir apparaître le nombre d’affichage de vos pages dans Arthemia-fr, il faut que vous l’extension WP-PostViews de Lester Chan. De la même façon, pour avoir un affichage plus sympathique de la pagination de votre blog, il faut installer WP-PageNavi du même auteur.
Configuration
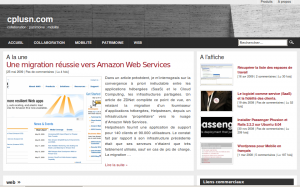
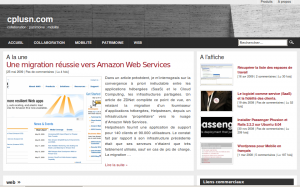
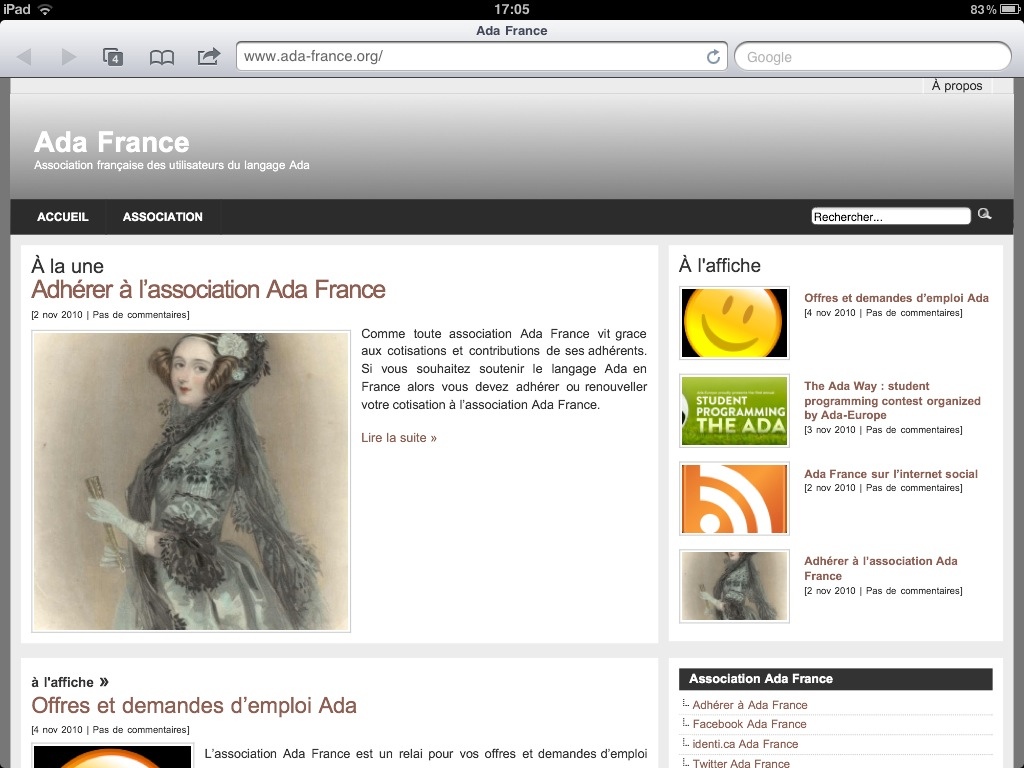
Une fois le thème choisi, vous devez créer deux nouvelles catégories, A la une et A l’affiche (le nom importe peu) et en noter les identifiants (celui-ci apparait dans la barre d’URL à la suite du mot-clé CAT_ID). Le dernier article de la catégorie A la une est affiché en haut à gauche de la page d’accueil de votre site ; les quatre derniers articles de la catégorie A l’affiche sont listés en haut à droite de la page d’accueil. Attention, les articles de ces catégories n’apparaissent pas ailleurs sur la page d’accueil.
Cliquez ensuite dans la section Apparence sur l’item « Options Arthemia-fr » pour accéder aux options de paramétrage du thème. Celle-ci sont regroupées en trois sections, dont une description succinte est donnée ci-dessous :
- Préférences générales
- Feuille de style : choix de la couleur globale du thème
- Image d’en-tête : saisissez l’URL de l’image que vous souhaitez avoir en fond de votre en-tête.
- Google analytics : si vous avez un compte Goggle Analytics, vous pouvez saisir le code d’appel ici
- Options d’affichage et de navigation
- Catégorie à la une : tapez l’identifiant de la catégorie créée plus haut
- Catégorie à l’affiche : tapez l’identifiant de la catégorie créée plus haut
- Catégories à exclure : identifiant des catégories à exclure de la barre d’affichage des catégories (par exemple à la une et à l’affiche)
- Pages à exclure : idem mais pour la navigations des pages
- Liens commerciaux.
- Le code Google Adsense si vous avez un compte Adsense.
Ecrire un article
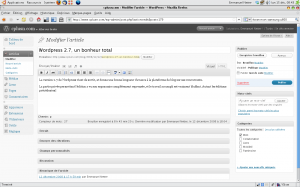
Pour voir apparaître sur vos pages une image en regard de chaque article de la liste (ou à la une et à l’affiche), il faut ajouter dans chaque article un champ personnalisé appelé « Image », et qui contiendra l’emplacement de l’image en partant de la racine de votre site. Par exemple, si vous utilisez une image déposée par WordPress, ce sera wp-content/uploads/2009/05/monimage.jpg.
Support
Si vous rencontrez des soucis dans l’utilisation de Arthemia-fr, merci de les enregistrer comme Issue sur Google Code.
[EDIT] Le dépôt de code d’Arthemia-fr a changé ; vous pouvez maintenant le retrouver sur github.com/enetter/Arthemia-fr. Les incidents sont à remonter à github.com/enetter/Arthemia-fr/issues.
Téléchargez Arthemia-fr 0.6







 stion revient souvent dans les commentaires de mon article de présentation du thème Arthemia-fr, c’est que l’explication n’est certainement pas assez claire. Voici donc un petit tutoriel pour éclaircir ce point.
stion revient souvent dans les commentaires de mon article de présentation du thème Arthemia-fr, c’est que l’explication n’est certainement pas assez claire. Voici donc un petit tutoriel pour éclaircir ce point. Il faut ajouter un champ personnalisé appelé Image (avec un i majuscule), et saisir dans le champ l’url de votre image. Pour ce faire :
Il faut ajouter un champ personnalisé appelé Image (avec un i majuscule), et saisir dans le champ l’url de votre image. Pour ce faire :