Développer pour les plateformes mobiles avec jQuery Mobile 1ère partie
Je me suis remis à Rails voici quelque temps en développant un projet de carnet d’adresses. La version « classique » fonctionnait relativement bien, mais j’avais envie de proposer également un rendu spécifique pour les plateformes mobiles. Utilisant déjà jQuery dans mon application, je suis allé voir ce qu’ils proposaient pour « mobilifier » une application Web.
Dans un premier temps, alléché par le screencast de Ryan Bates sur le sujet, je me suis tourné vers jQTouch, qui ciblait les appareils iOS. Mis à part quelques petits soucis au niveau des boutons « Back », ce plugin remplissait correctement son rôle.
Mais voici quelques semaines, je suis tombé sur jQuery Mobile, le plugin « officiel » qui remplissait la même fonction tout en étant plus complet en ce qui concerne les plateformes supportées. Cela se fait au détriment d’une apparence moins centrée sur l’iPhone/iPad, mais le jeu en vaut la chandelle.
Structure d’une page
Je ne reviens pas sur la mise en place d’une application mobile, consultez le screencast de Ryan Bates pour plus d’information. La mise en place de jQuery Mobile est assez similaire à celle de jQTouch ; on modifie le markup des fichiers  mobile.erb, en commençant par le layout principal :
<!DOCTYPE html>
<html>
<head>
<title><%= t(:"general.title") %></title>
<%= stylesheet_link_tag "/jquery.mobile/jquery.mobile-1.0b2.min.css" %>
<%= javascript_include_tag 'jquery-1.6.2.min.js' , :charset => "utf-8" %>
<%= javascript_include_tag '/jquery.mobile/jquery.mobile-1.0b2.min.js' , :charset => "utf-8" %>
<%= javascript_include_tag 'jquery.scrollExtend.min' %>
<%= csrf_meta_tag %>
<%= yield(:head) %>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-theme="b" >
<%= yield :back %>
<h1><%= yield :title %></h1>
<%= yield :button %>
</div>
<div data-role="content">
<% unless flash.empty? %>
<div>
<%- flash.each do |name, msg| -%>
<%= content_tag :div, msg, :id => "flash_#{name}" %>
<%- end -%>
</div>
<% end %>
<%= yield %>
</div>
<div style="text-align:center;font-size:12px;color:grey;" ><%= t(:"general.title") %> <%= "v"+APPLICATION_VERSION %> - <%= raw t(:"general.copyright") %></div>
</div>
</body>
</html>
J’ai choisi pour des raisons de commodité de développement d’insérer les fichiers .js de jQuery Mobile directement dans mon projet, mais vous pouvez bien sûr les laisser pointer vers les adresses officielles.
La structure d’une page jQM est relativement simple :
<div data-role="page" > <div data-role="header" data-theme="b" > </div> <div data-role="content"> </div> <div data-role="footer"> </div> </div>
Une « page » contient un en-tête (header), du contenu (content) et un pied de page (footer). Je ne me suis servi que du header et du content pour ce projet, comme vous le constatez dans mon code. Il est également possible d’avoir plusieurs pages dans le même fichier, en leur donnant des ids différents, mais celà ne cadre pas avec la philosophie de Rails.
Un en-tête variable pour vos pages avec yield
Sur la plupart des plateformes mobiles, l’en-tête de la page est réservée à la navigation et aux actions de l’application. Cette partie est hautement variable, puisqu’elle va dépendre de l’action que l’utilisateur est en train de réaliser.


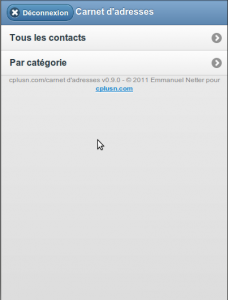
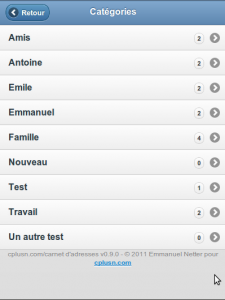
Comme vous le voyez ci-dessus, sur la page de choix du filtre , le bouton déconnexion est affiché ; sur la page suivante, c’est le bouton Retour.
Le problème, c’est que pour des raisons de simplicité et de maintenabilité, nous avons inséré la structure de la page jQM dans le layout principal, et non dans chaque vue  de l’application Rails. Heureusement, notre framework favori nous offre une solution élégante grâce à la fonction yield.
Vous avez forcément déjà utilisé yield pour passer au layout principal le code html de votre vue ; mais cette fonction permet de passer plusieurs élément de la vue vers un layout en nommant chaque yield. Si nous revenons sur le code de l’en-tête :
<div data-role="header" data-theme="b" > <%= yield :back %> <h1><%= yield :title %></h1> <%= yield :button %> </div>
- Le bouton « back » ou autre élément sur la gauche de la barre d’en-tête
- Le titre de la page
- Un bouton « button » affiché à droite de la barre d’en-tête
<% content_for :back do %><%= link_to "Retour", nil, :'data-rel'=>"back",:'data-icon'=>"arrow-l" %><% end %> <% content_for :title do %><%= "Catégories" %><% end %>


