Premières impressions sur iOS 5
J’ai pu sans trop de soucis mettre à jour mon iPad 2 avec la nouvelle version du système d’exploitation mobile d’Apple, iOS5. Dans l’ensemble, cette mise à jour est plutôt bien pensée, même si certains choix de iDevice cible  sont parfois difficilement compréhensibles.
Passons tout de suite sur l’absence de Siri pour l’iPad 2, alors qu’à priori les caractéristiques de l’iPhone 4s sont similaires à celles de l’iPad 2. C’est de bonne guerre que cette fonction phare d’iOS 5 soit (pour le moment espérons-le) réservée au lancement du nouveau vaisseau amiral des smartphones à la pomme.
L’objet principal de cette nouvelle mouture, c’est vraiment de couper le lien avec le PC/Mac, et de permettre une utilisation complètement autonome, de l’activation jusqu’à la sauvegarde en passant par la synchronisation avec votre bibliothèque iTunes.
Ce que j’ai aimé :
– Le nouveau centre de notifications, qui s’affichent enfin de manière non intrusives sur l’écran. iOS rattrape enfin la concurrence sur un aspect du design du système qui me paraissait très en dessous des standards Apple. Tout se règle dans l’application Réglages > Notifications. Vous avez deux tableaux l’un en dessous de l’autre (Dans ou hors du centre de notifications), mais vous pouvez faire passer les applications de l’une vers l’autre. C’est ainsi que sur mon iPad, la messagerie n’était pas par défaut dans le centre de notifications.
– Le clavier qui se  sépare en deux pour permettre une édition plus facile sur l’écran large de l’iPad. Au début, ce n’est pas facile à utiliser, on a tellement l’habitude de taper de manière non rationnelle avec les deux mains sans vraiment distinguer les deux parties du clavier !
– Quelques modifications cosmétiques dans l’application Musique (ex iPod), mais également la possibilité de supprimer des morceaux de musique directement sur votre appareil sans vous connecter à iTunes.
– Les améliorations dans Safari Mobile : rapidité accrue, gestion des onglets, listes de lecture pour pouvoir lire des pages web plus tard (à l’instar de Read It Later par exemple), et surtout lecteur pour éliminer tout ce qui est autour des articles pour se concentrer sur le contenu.
– L’intégration de Twitter au système. : cela permet de créer des tweets sur tous les éléments des applications système (Safari, Photos, Youtube, etc), un peu comme on pouvait déjà le faire avec le mail. En plus, on peut gérer plusieurs comptes Twitter !
Ce que j’ai moins apprécié
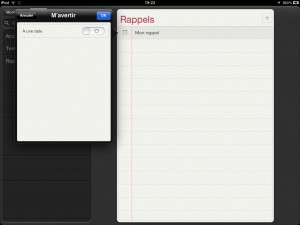
– L’application Rappels, qui permet (enfin !) de gérer nativement les tâches dans iOS, c’est plutôt une bonne chose ; mais pourquoi réserver les notifications géographiques aux seuls iPhones 4 et 4s ?
– L’application Kiosque qu’on ne peut pas classer dans un dossier ! Elle est obligatoirement sur l’une des pages de l’interface de l’iPad. Pour une application que je n’utiliserai jamais !